Cara Membuat Kotak Spoiler di Blog Dengan Tombol Buka Tutup - Bagi anda yang sering posting artikel yang menyajikan kode-kode HTML,
Javascript, dll saya yakin sering menggunakan kotak-kotak spoiler untuk
menamlikannya agar terlihat lebih menarik. Memang jika menggunakan
kotak-kotak seperti itu membuat artikel yang kita posting lebih elegan.
Sekarang banyak jenis-jenis kotak spoiler tersebut yang dibuat semenarik
mungkin, sehingga pengunjung blog anda akan tidak cepat bosan jika
membaca dan mempraktekan artikel-artikel yang anda posting. Artikel saya
kali ini tentang Cara Membuat Kotak Spoiler di Blog Dengan Tombol Buka Tutup
dan akan langusng saya jelaskan cara memasang nya di postingan dan di
menu gadget dengan design yang polos-polos saja yang penting Seo
Friendly, hehe :)
Cara Membuat Kotak Spoiler Buka Tutup di Postingan Blog
- Pertama, pada menu pos, klik "Entri Baru", kemudian disana ada dua tombol yaitu Compose dan HTML, anda pilih yang HTML, lihat gambar di bawah :
- Kemudian copas kode di bawah ini pada halaman postingan anda, ini juga merupakan hasil jadinya nanti seperti di bawah ini :
- Keterangan :
- #cccccc; ini merupakan warna background nya, silahkan di ubah sesuai selera anda.
- (TULIS DESKRIPSI DISINI) Silahkan tulis deskripsi yang ingin anda buat dalam kotak spoiler buka tutup ini, jika ingin menampilkan gambar silahkan copas url gambarnya, jika ingin menampilkan kode HTML, dll silahkan di copas disini, biasanya saya kalau ingin menampilkan kode HTML di kotak spoiler ini saya merubah kode "<" menjadi "<" (tanpa tanda kutip) dan kode ">" menjadi ">". Jika sobat blogger tahu cara yang lebih sederhana, silahkan share di kolom komentar :) hehe..
Cara Memasang Kotak Spoiler di Menu Footer Dengan Tombol Buka Tutup
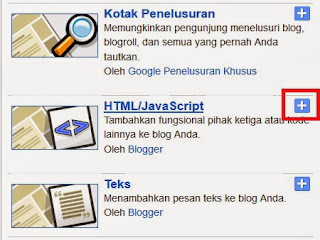
- Pertama, silahkan cari menu Tata Letak, lalu pilih "Tambah Gadget".
- Setelah itu cari dan klik tanda + "HTML/Javascript". Seperti pada gambar di bawah :
- Setelah terbuka menu konfigurasi HTML/Javascriptnya, copas kode kotak spoiler yang di atas tadi ke menu konfigurasi HTML/Javascript.
- Ubah tulisan (TULIS DESKRIPSI DISINI) dengan gambar atau tulisan yang anda inginkan, jika sudah maka klik "Selesai". Contoh seperti yang saya gunakan pada halaman footer blog saya ini :
Sekian artikel saya tentang Cara Membuat Kotak Spoiler di Blog Dengan Tombol Buka Tutup mudah-mudahan bermanfaat bagi sobat blogger semua, Terima Kasih^_^












































0 komentar:
Posting Komentar